Teleportr.app
-
Date:
November 2018
-
Client:
Teleportr
-
Web design:
Stephan Bogner
-
Web development:
Stephan Bogner
-
App design:
Stephan Bogner
-
App development:
-
Renderings:
Friend of team & Stephan Bogner
I helped the Teleportr-team with their website, mobile app and various design tasks.
Teleportr was a startup that tried a modern twist on parcel delivery:
Your parcels are sent to a hub – instead of your home address – but once you arrive home, a bike courier would spin into action and deliver your parcel.
Hero section
The hero illustration adapts depending on the device. Together with a friend of the team we created the renderings based on assets that were customized to fit the brand.

Layout on mobile

Layout on desktop
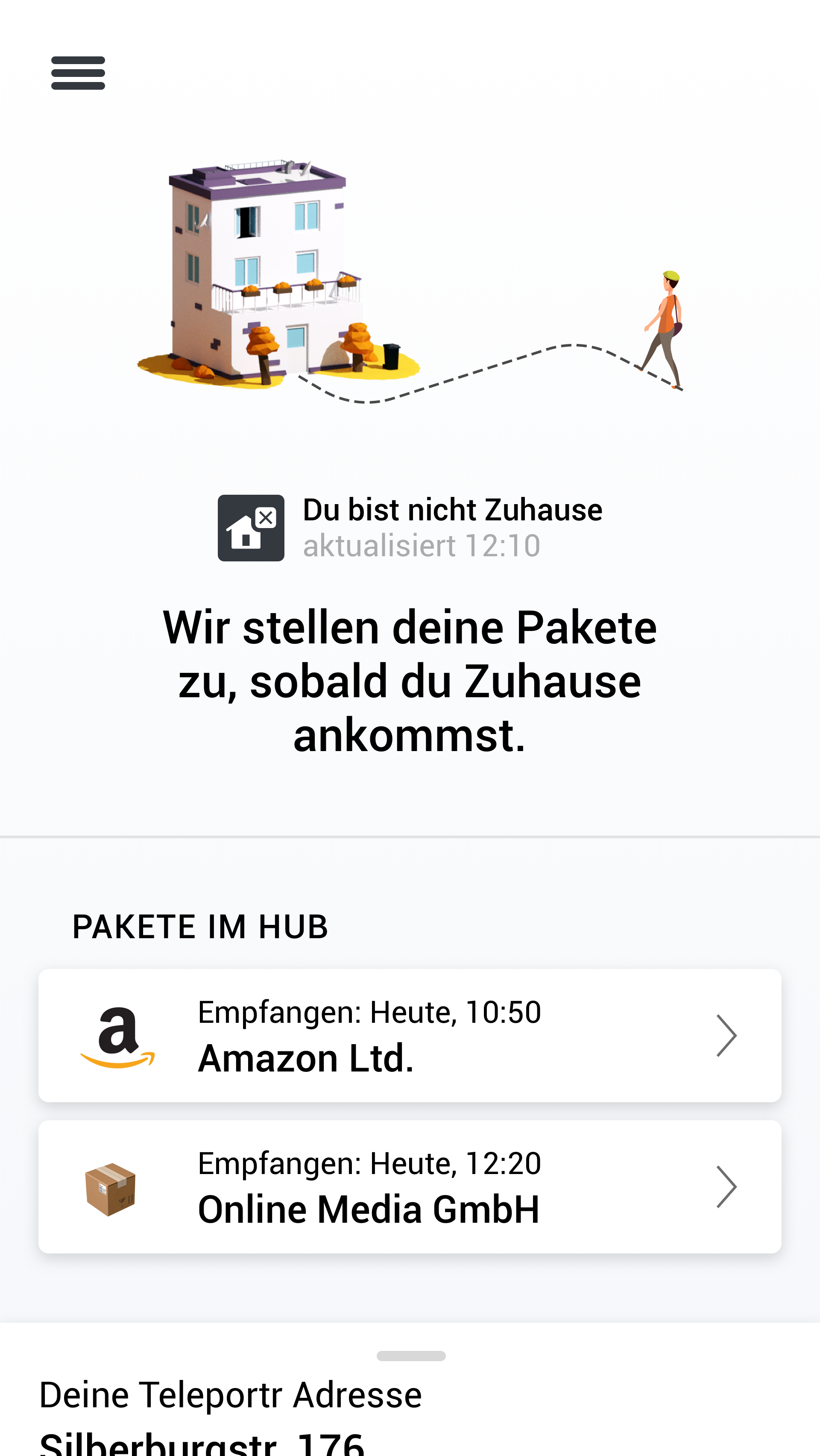
App design
The intention was to make the service invisible: You order online and your parcels magically appear at the right time. But, for onboarding purposes and also to give you an overview the app is useful.

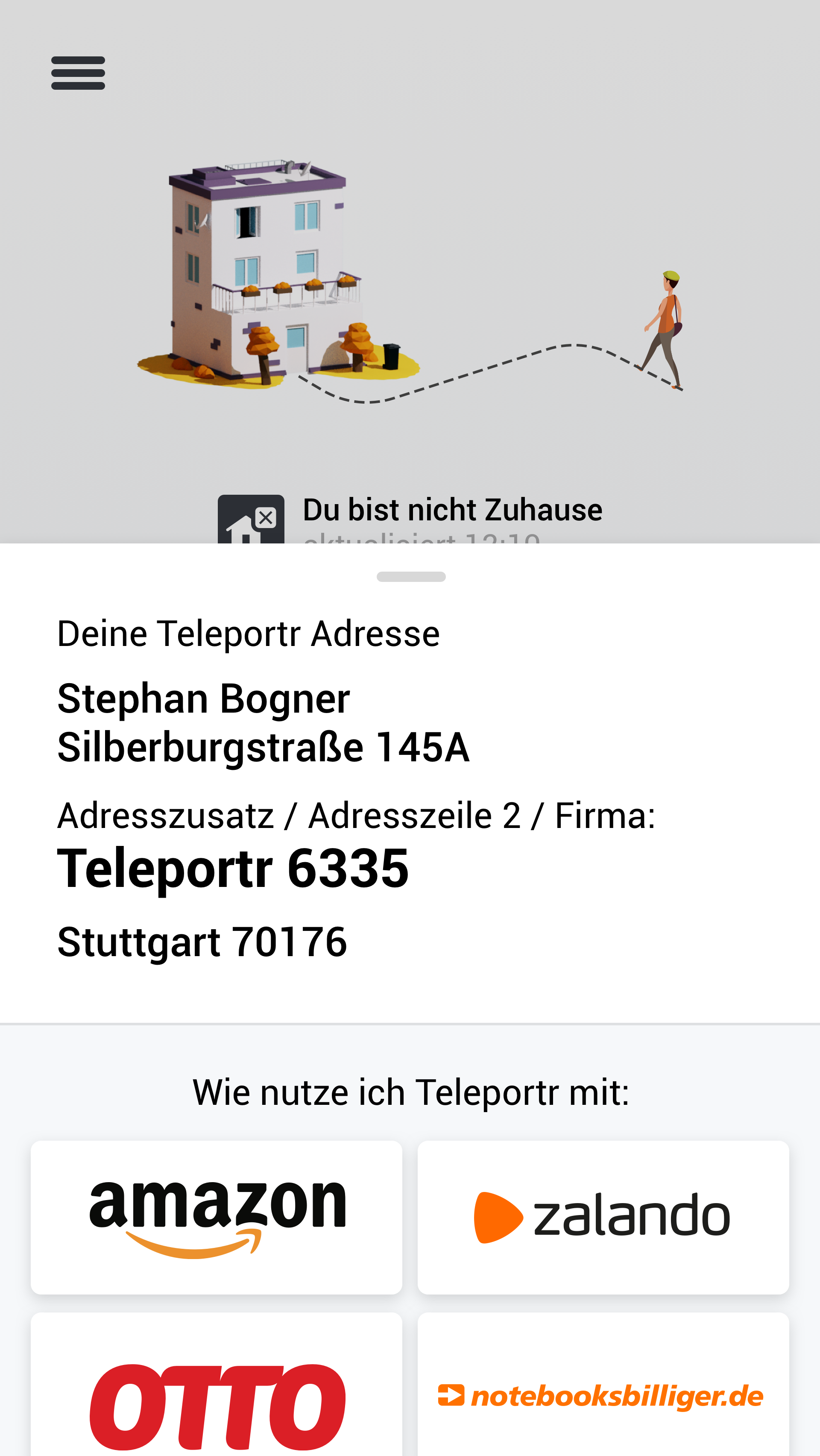
The overview screen of the app

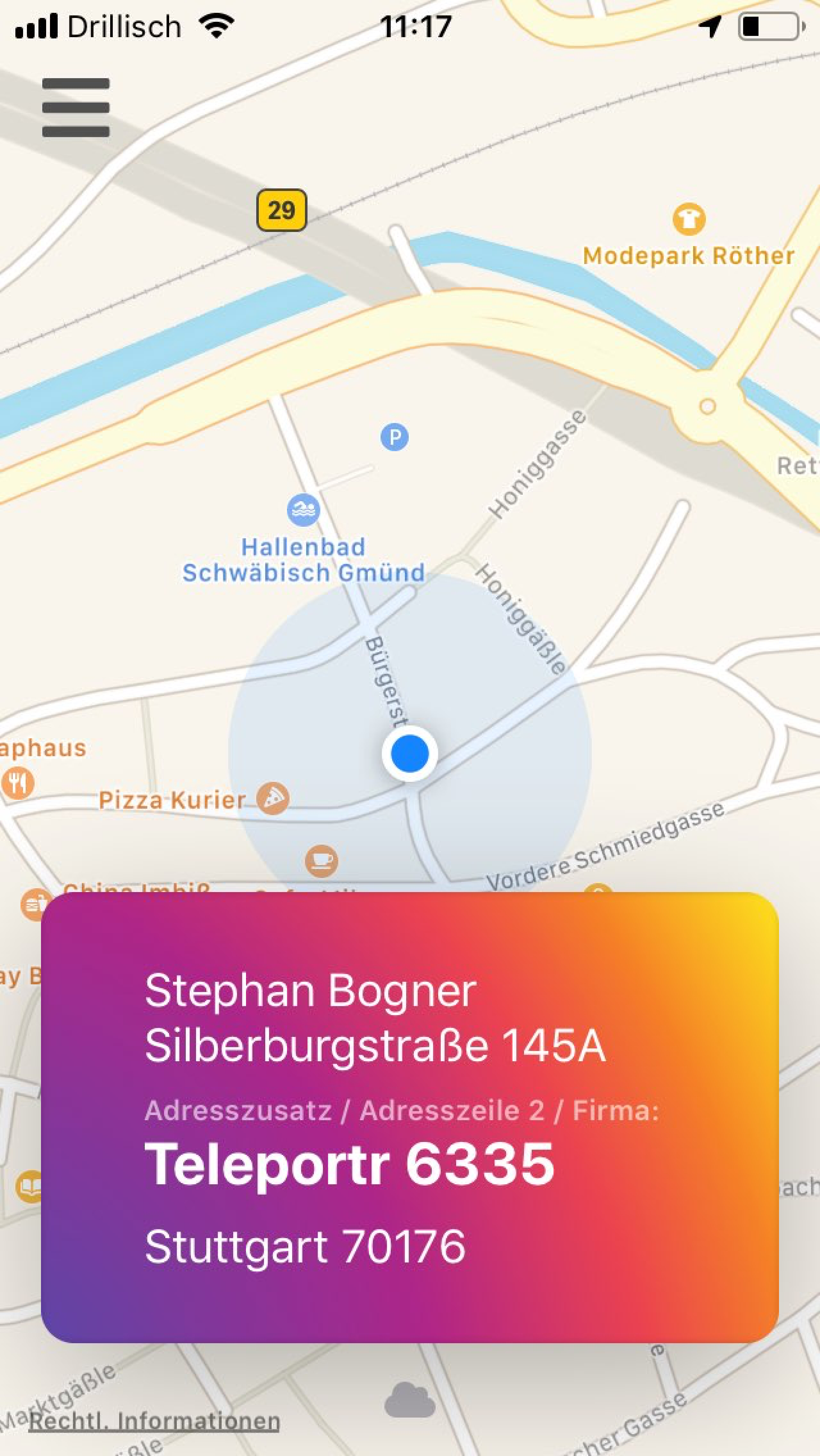
A branded version of showing your Teleportr address

An alternative screen that combines your Teleportr adress with onboarding guidance
Logo animation
Based on the existing logo design I created an animation to be used in video content.
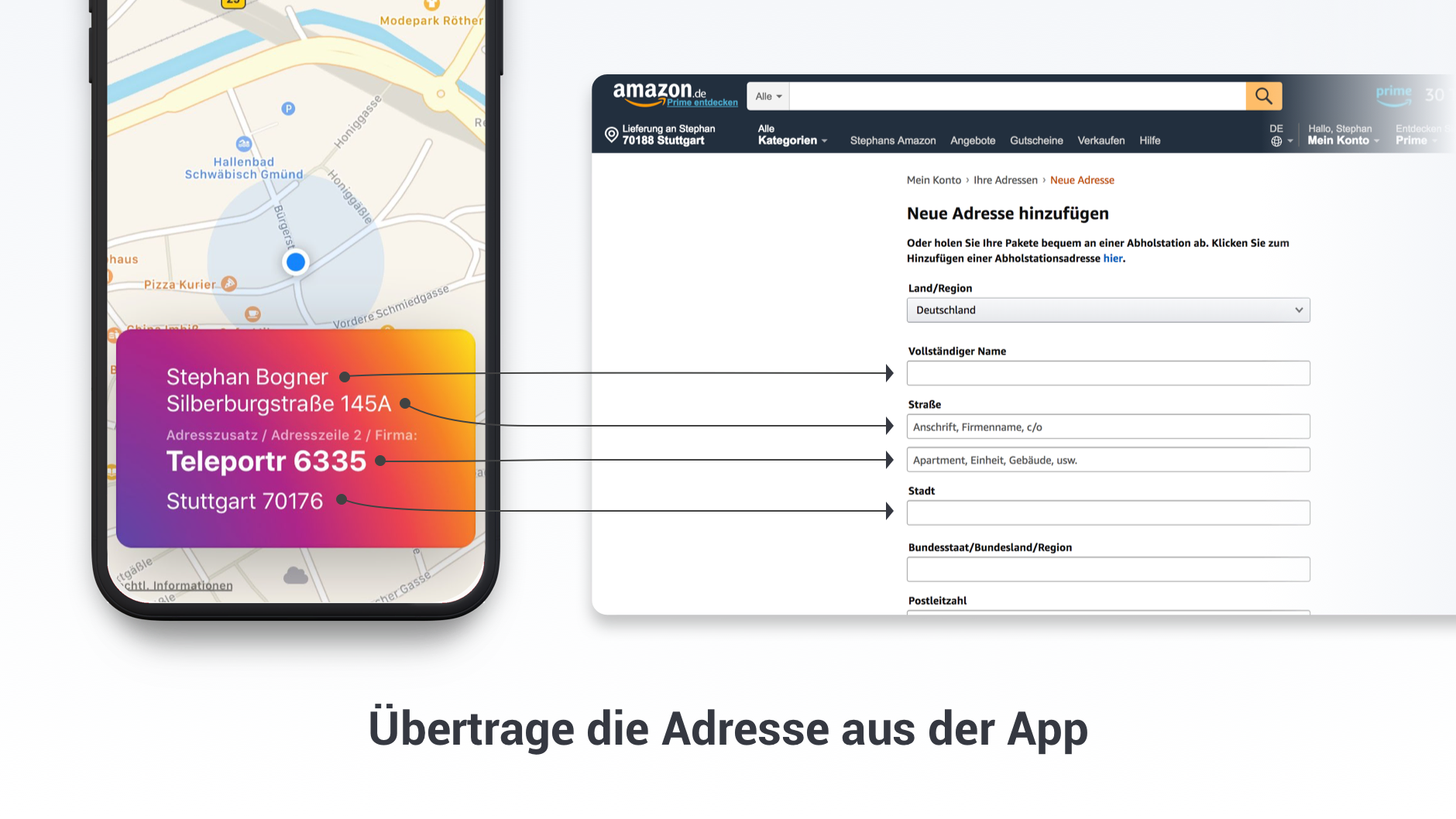
Guide




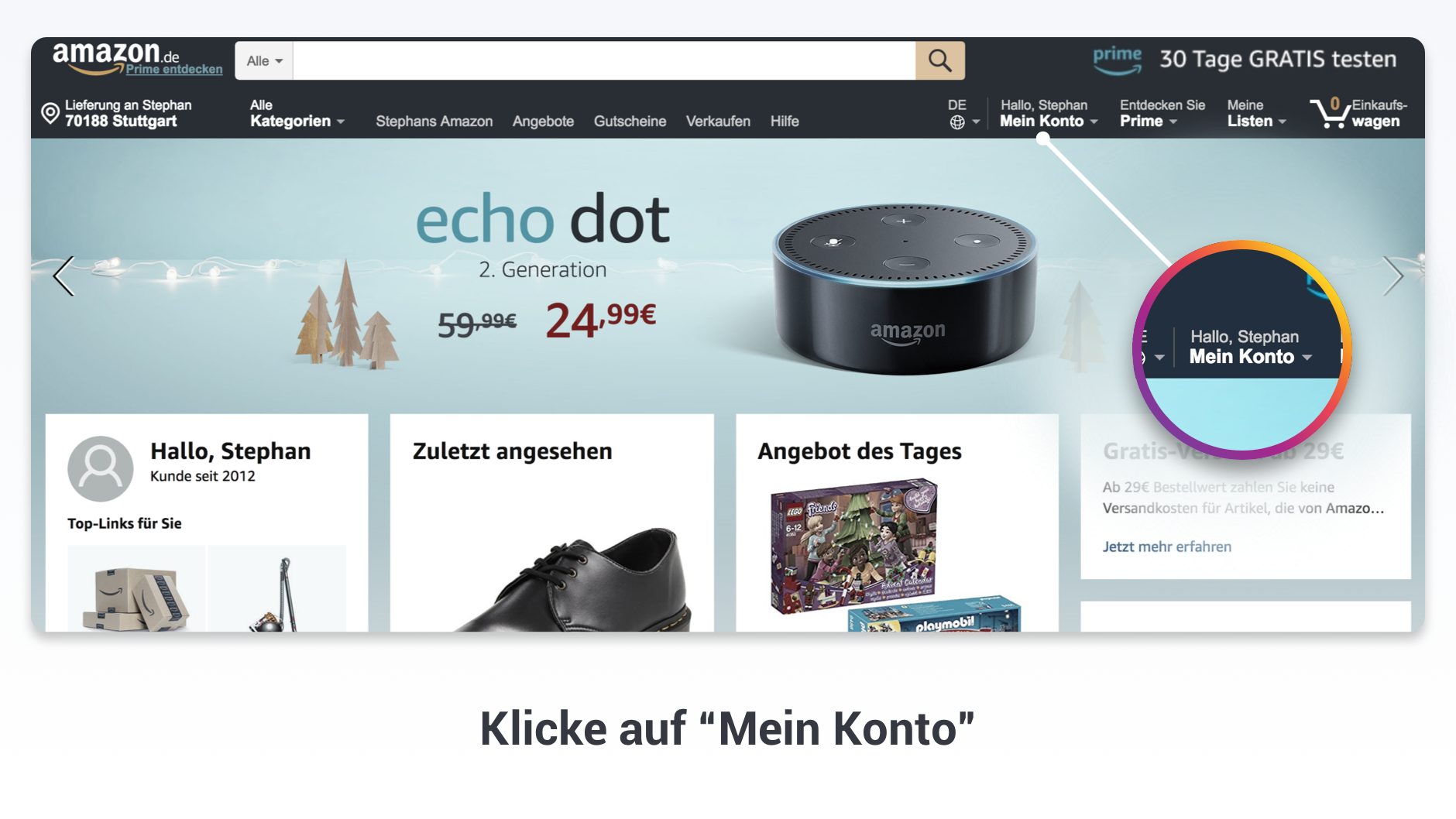
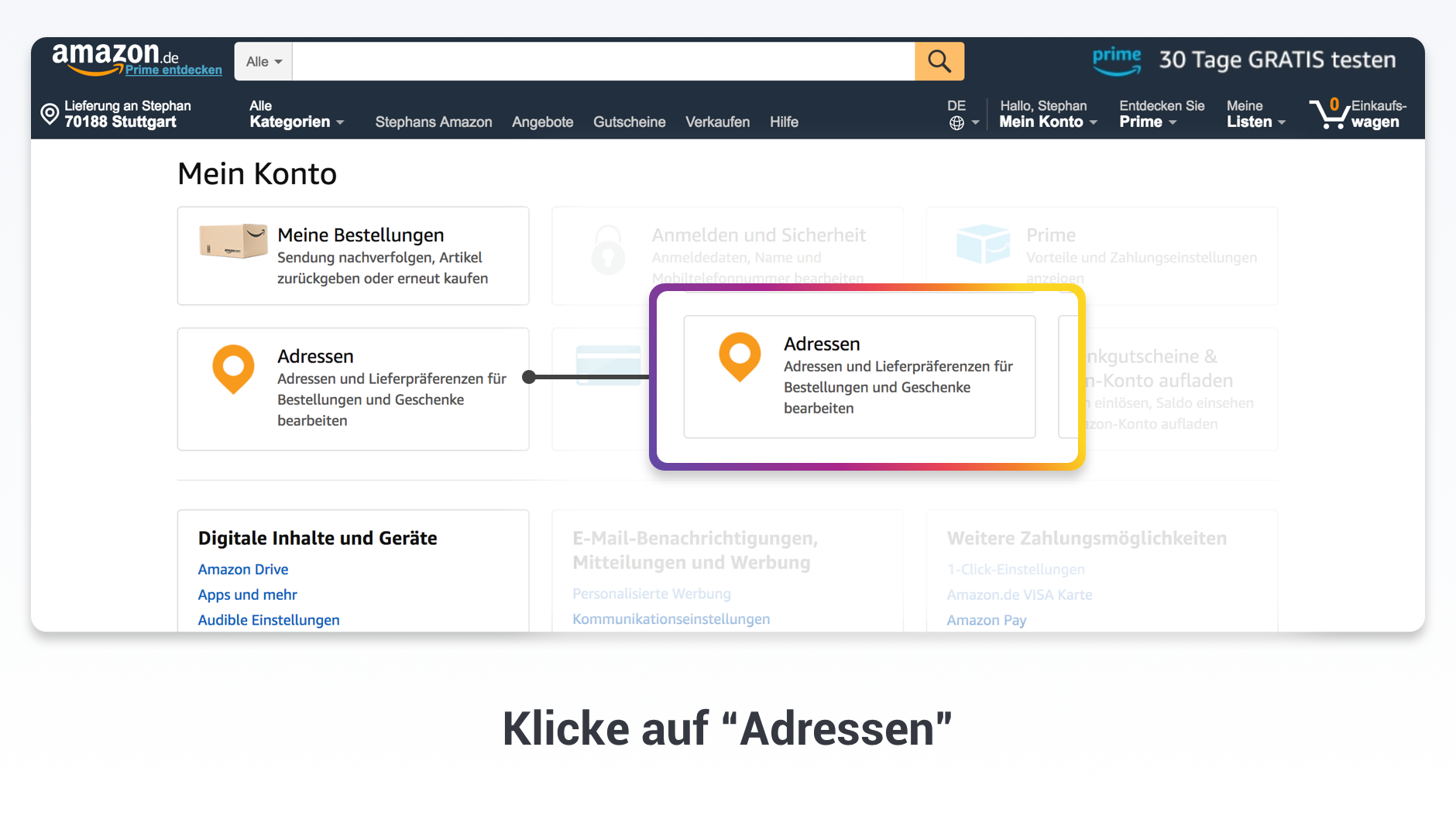
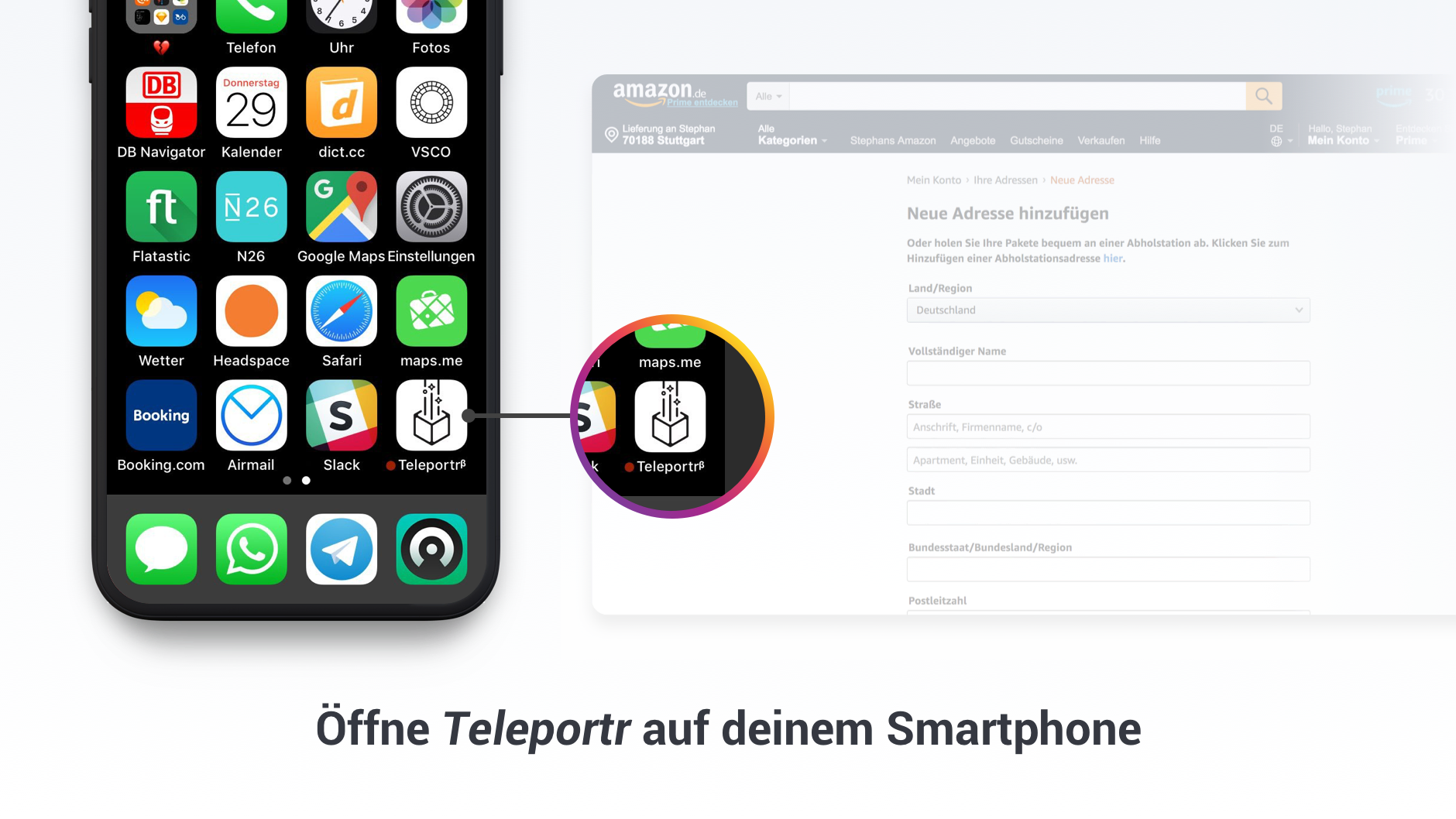
Onboarding new users required them using their new Teleportr-address. To help them I created guides walking them through this process on common websites, such as Amazon.
Your thoughts?